Accessibility evaluation tools play an essential role as they provide testers, developers and web designers with an effective and fast way to verify the accessibility of their applications.
One of the most popular and widely used tools in this field is WAVE (Web Accessibility Evaluation Tool), developed and maintained by WebAIM.
What is an accessibility diagnostic tool?
An accessibility diagnostic tool is software specifically designed to assess the accessibility of an application or other type of digital content.
These diagnostic tools use different mechanisms to evaluate the accessibility of digital content.
Some of the most commonly used methods are:
1. Automated analysis: These tools perform an automated analysis of content, websites or apps to identify accessibility issues. They use algorithms and predefined rules to detect potential breaches of accessibility standards.
2. Standards compliance verification: Accessibility diagnostic tools assess whether the content complies with specific standards and guidelines, such as the Web Content Accessibility Guidelines (WCAG). These tools can scan for elements that do not meet the criteria set out in the standards.
3. User experience simulation: Some tools can simulate different user experiences, such as navigating with a screen reader and navigating using only the keyboard instead of a mouse. They can also emulate different disability situations related to color contrast and color blindness.
4. Manual testing: Some tools may also include manual-guided testing options. This involves testers reviewing and testing the application to identify accessibility situations that may not be automatically detected.
5. Reports and recommendations: Accessibility diagnostic tools generate reports that summarize the issues found and provide recommendations on how to correct them. These reports can include detailed problem descriptions, their location within the page, and suggestions on how to fix them.
What is WAVE Accessibility Evaluation Tool?
WAVE is a web accessibility evaluation tool developed by WebAIM.
You can use the free version of the application, but to access additional features, you must subscribe to the paid version called WAVE API.
What is the purpose of WAVE tool?
WAVE is a browser extension that provides detailed reports on a website’s accessibility.
This tool evaluates several aspects such as the content’s semantic structure, color contrast, keyboard navigation, availability of textual alternatives for multimedia elements, and more. It also provides recommendations and suggestions to correct any accessibility issues detected.
The tool can compare digital content with the accessibility guidelines stated in the WCAG (Web Content Accessibility Guidelines). The WCAG is a set of international standards and recommendations developed by the World Wide Web Consortium (W3C) to promote web accessibility.
The WCAG are categorized into different compliance levels: A (the most basic level), AA (intermediate level) and AAA (the highest level). These guidelines establish a series of specific criteria and recommendations to make digital content accessible to a wide range of users. These include those with visual, auditory, cognitive, motor and other disabilities.
WAVE currently supports the WCAG 2.1 web accessibility guidelines. These are based on WCAG 2.0 and expand its accessibility criteria to address further scenarios and situations.
WAVE recognizes a variety of accessibility issues and problems within an application or website. These can include alternative text missing on images, poor contrast between text color and background, labels missing on interactive elements, incorrect header structure, and ambiguous or non-descriptive links, for example. In turn, WAVE reports provide specific details about each issue, its significance and impact on accessibility, and suggestions on how to correct it.
The basic steps for using WAVE
1. Installation: WAVE is available as an extension for several browsers, such as Google Chrome and Mozilla Firefox. Download is available in the browser extension store. Simply click on “Add” or “Install” to add it to your browser.

2. Access to WAVE: Once the extension is installed, a new icon will appear in the browser toolbar.
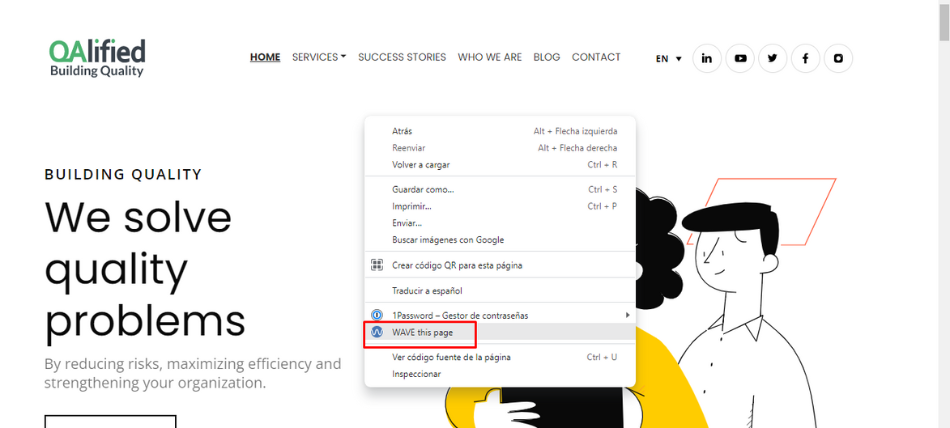
3. Accessibility evaluation: You need to access the page you want to analyze and right-click on it. Then, click on the “WAVE this page” button and WAVE will start the accessibility evaluation process.
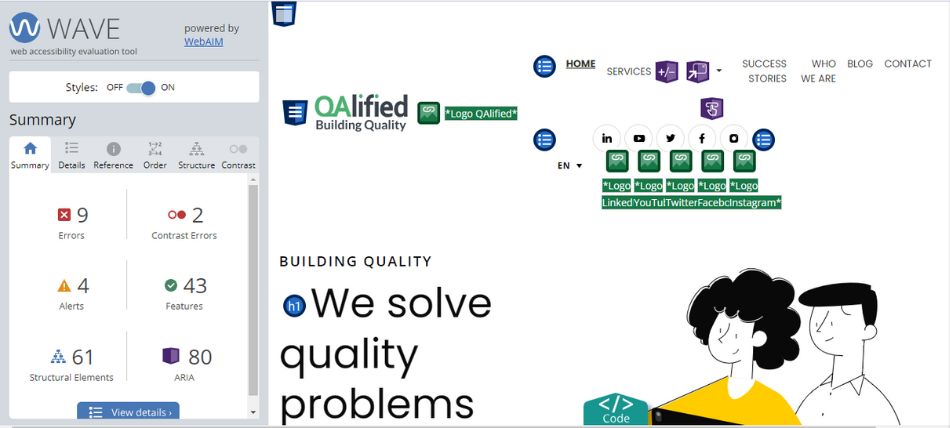
4. Evaluation results: Once the evaluation is complete, WAVE generates a detailed dashboard on the left side of the screen showing the accessibility issues found during the analysis. The dashboard is shown in a split view, with the website displayed on the right side and the accessibility issues highlighted and listed on the other side.

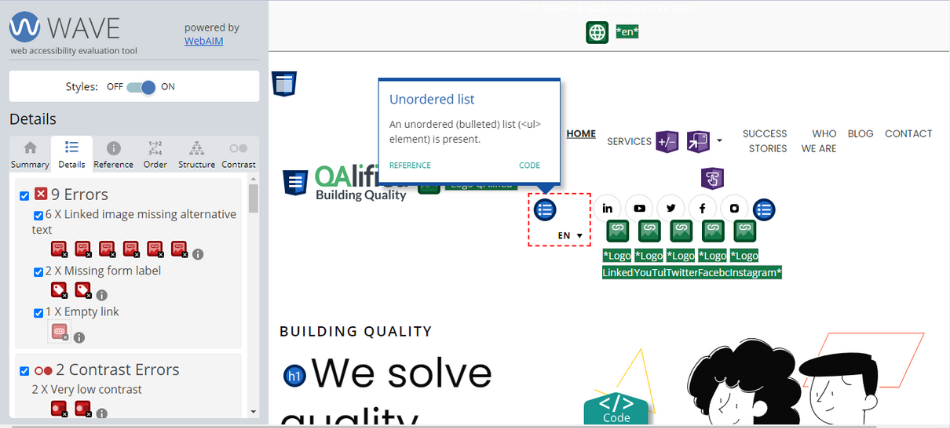
To get more information about specific problems, just click on them.

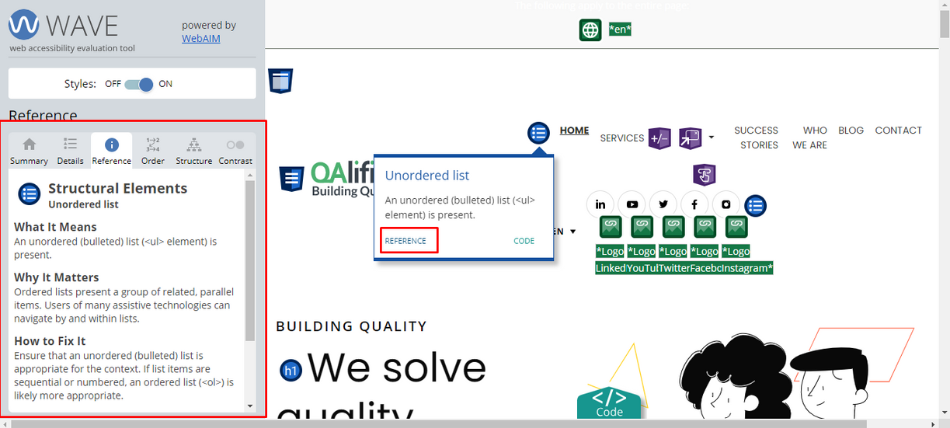
5. Explore issues and fixes: Once you have examined the accessibility issues identified by WAVE and after clicking on each one for more details, the tool provides information on the problem type, a description of it, the standards it violates, and recommendations on how to fix it. To do this, click on the “reference” button.

6. Apply the improvements: You can use the “How to fix it” section of the WAVE dashboard for this, addressing the issues one by one and following the recommendations provided. This tool allows you to review each problem individually.
Guidelines for interpreting WAVE results
Below are some guidelines for interpreting the analysis results:
- Error and warning icons: WAVE uses visual icons to show errors and warnings found in the content. Errors are represented by a red circle and warnings by a yellow triangle. These icons indicate problems that need attention.
- Descriptions and error messages: Clicking on the error or warning icons will display detailed descriptions and messages about the specific issue encountered. These messages provide information about the error, its impact on accessibility, and potential solutions for it.
- Highlighted items: WAVE highlights problematic elements in the content by adding an underline or colored border around them. This allows you to quickly identify elements that require attention and correction.
- Result dashboards: WAVE shows the results in expandable panels which provide detailed information about the errors and warnings found. These dashboards include a description of the problem, a list of affected items, and links to additional resources for more information.
- Filtering options: Use WAVE’s filtering options to display errors only, warnings only, or both. This allows you to focus on a specific kind of issue or view them all together.
- Browsing through the report: WAVE displays outputs as a structured report, enabling you to easily navigate through the issues encountered.
Categorization of WAVE results
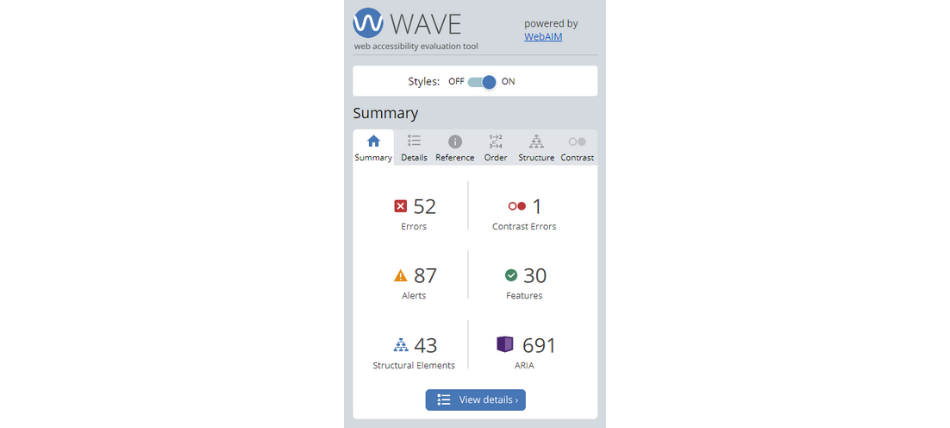
Below is the categorization of findings obtained after assessing the page.

- Errors: Red errors are problems that do not comply with WCAG standards and can affect users with different abilities.
- Contrast errors: Refers to text that does not meet WCAG contrast standards.
- Alerts: These items can cause problems, and it is necessary to interpret them and determine whether their impact is relevant or not.
- Features: If used correctly, these elements can improve accessibility. However, it is important to verify their proper use.
- Structural elements: These are used to identify a page’s structural elements. The monitoring of these structures can help identify accessibility issues, such as incorrectly placed footers and omitted headers.
- ARIA: This is intended to identify the use of ARIA attributes. Note that, when used correctly, ARIA attributes improve accessibility. However, when used incorrectly, they can decrease page accessibility.
Conclusions
Web accessibility is critically important today so that all people, regardless of their abilities, can access and use online content effectively.
Accessibility evaluation tools, such as WAVE, play a crucial role in providing a quick and efficient way to verify the accessibility of websites and web applications.
Being able to do this quickly is essential for developers, web designers and testers, as it allows them to identify and correct accessibility issues on time. WAVE performs a thorough analysis of web pages and generates a detailed report detailing the issues found, allowing errors to be addressed quickly and efficiently.
The broad scope of WAVE is one of the reasons why it is a good tool for accessibility evaluation. Not only does it verify compliance with W3C web accessibility guidelines, but it also identifies a variety of common problems, such as images with no alternative text, incorrect form labels, inadequate header structure, poor contrast, and so on.
This ensures a comprehensive accessibility evaluation and helps address a wide range of issues. In addition, WAVE’s ability to visually highlight problematic elements directly on the page makes it easy to identify and correct errors.
To summarize, WAVE is a valuable and effective tool for evaluating web accessibility. By using this kind of tool, we can move towards a more inclusive environment where all users can enjoy content equally and without barriers.






